The parallax scrolling effect has become a new trend in web design over the past few years, and personally it has become one of my new favorites in web development. This effect is easily spotted when you see a faux-3D depth like effect when scrolling at different speeds between the background and it’s foreground images. When done right, it can be truly mesmerizing and you’ll certainly know it when you see it.
When choosing to do parallax, consider what elements you are planning on implementing, and what type of scroll effect you are leaning towards. I have found websites that use intense parallax can often take a little longer to load, but don’t get me wrong, once they do, more than most likely you will enjoy the show. I hope by listing these different types of parallax scrolling effect examples, it will help you decide what effects you may want to implement in to your own website.
Check out these different types of the parallax scrolling effects:
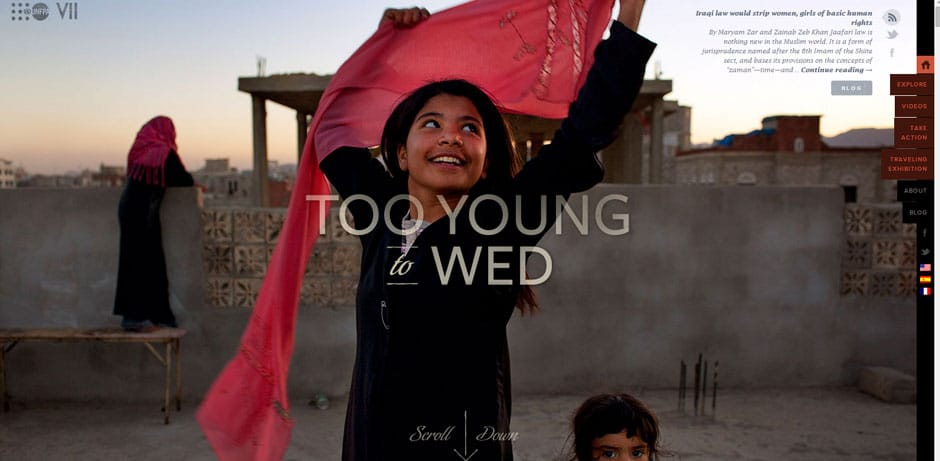
Example of how the Parallax Scrolling Effect is a Powerful Story Teller
This is a perfect example of how you can use the parallax effect to make a powerful point and tell a story. This site uses full page parallax scrolling effects with different images in the background for each section of the parallax. The website was done so well, you will want to scroll until the very end. Visitors will stay interested all while getting educated at the same time. This is one of my favorite examples. Check it out here!

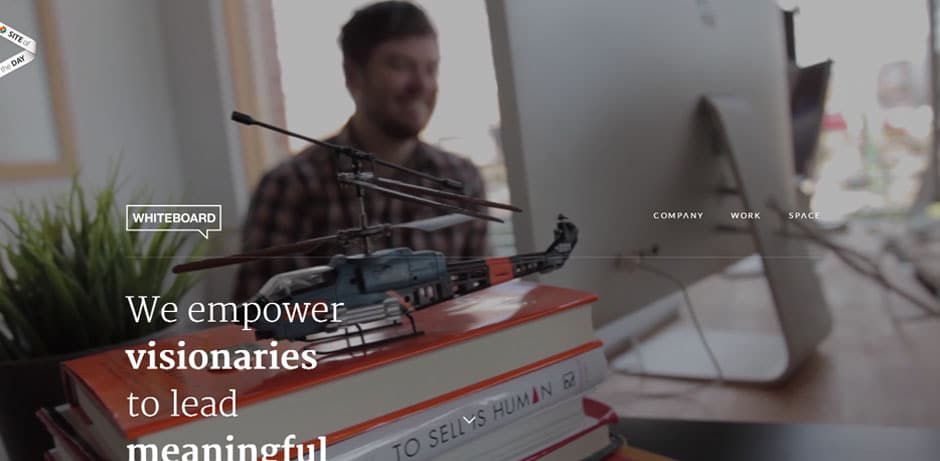
Example of Video Parallax Scrolling Effect
The parallax on their site is so smooth and well put together, as they utilize video in their parallax effect. They have timed and sectioned off their one video brilliantly to lead you into one section after the next when scrolling on their website. This is a great parallax example because some sections are full page and some partial. Check it out here!

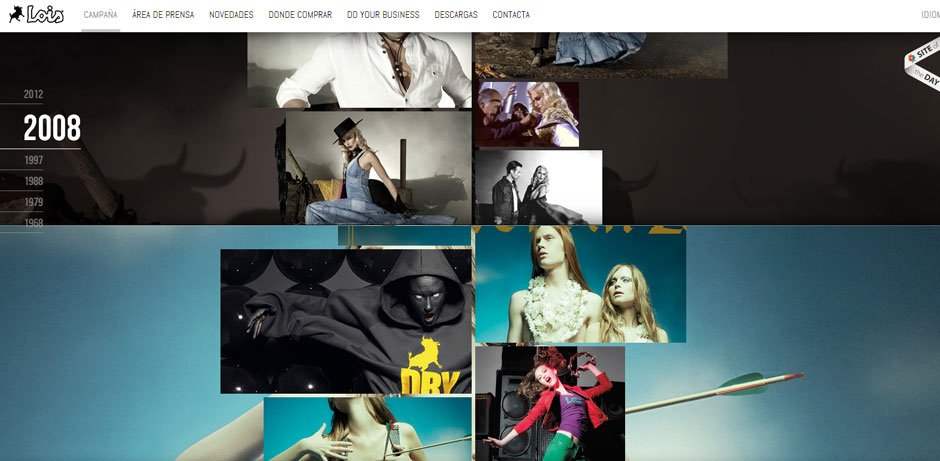
Example of Full Page Parallax Scrolling Effect
A fashionable brand of jeans that certainly knows how to show off their product after 50 years with a fancy timeline. They created a beautiful piece of parallax scrolling art for each decade they’ve been in business. The parallax scrolling effect they created contains full page parallax effects with floating images to give it a beautiful 3D effect moving at different speeds. Check it out here!

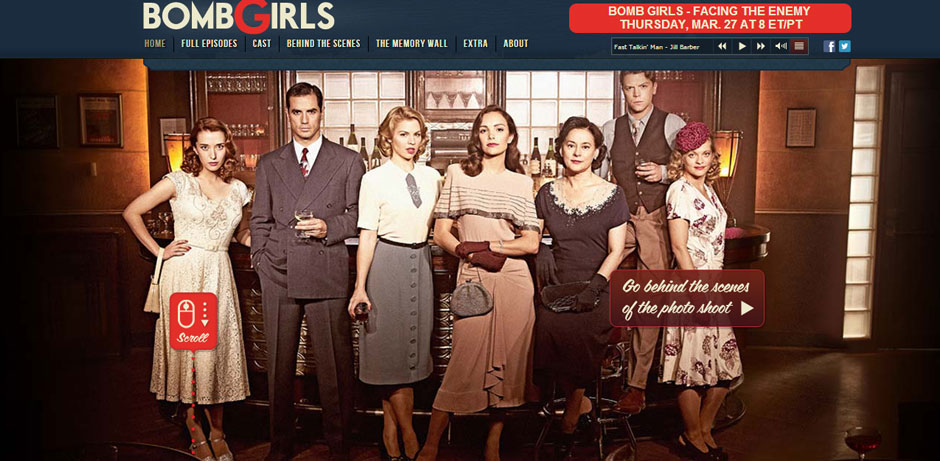
Example of Horizontal Parallax Scrolling Effect
A really fantastic example of the horizontal parallax scrolling effect! I come across more vertical scrolling parallax effects than I do horizontal, so when I do come across horizontal parallax scrolling effects, I think they are pretty cool because most users are not use to scrolling in that direction, giving a website that extra unique touch. Keep in in mind you can integrate both vertical and horizontal scrolling parallax effects if you choose to do so. Check it out here!

Example of Image Slideshow Parallax Scrolling Effect
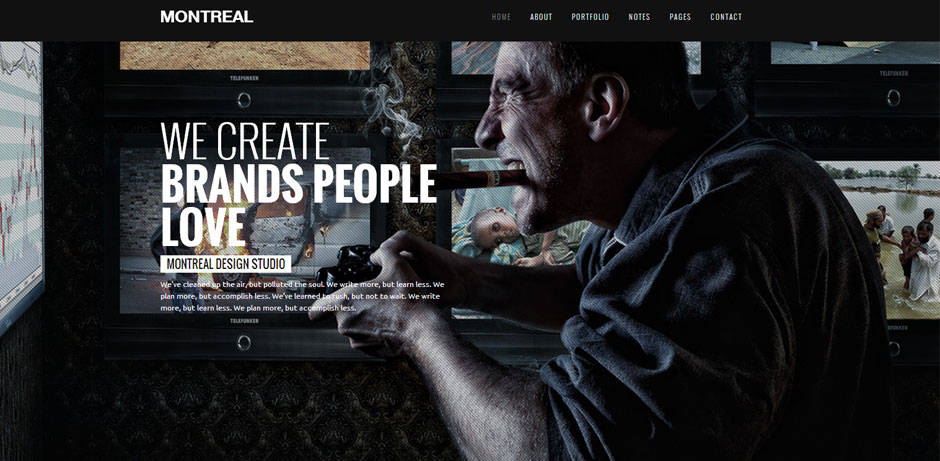
The Montreal WordPress theme is a great example of how you can have the same image slideshow running in the background of every section, opposed to having a specific, different image for every section. This is a great visual layout that displays both the full page parallax scrolling effect and the partial page to create a beautiful result. Check it out here!

Example of an Animated Parallax Scrolling Effect
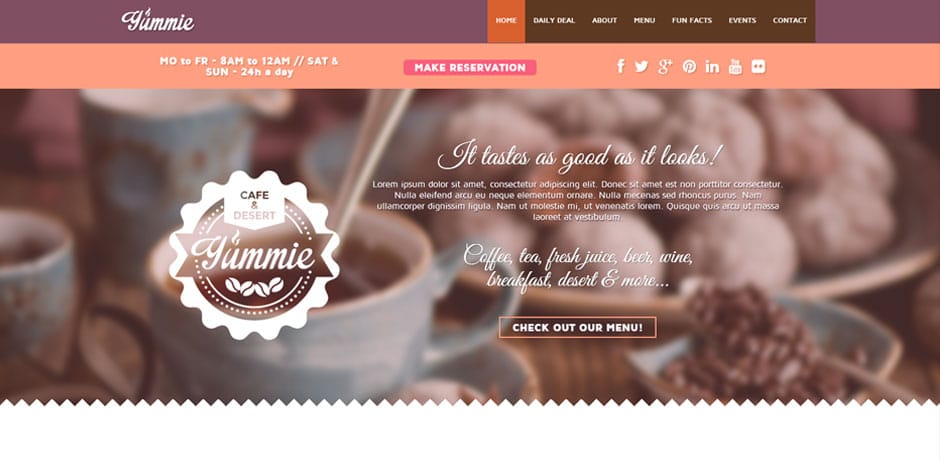
The Yummie WordPress theme is a great example that shows off all kinds of different animations for your foreground layers you can implement in a parallax scrolling effect. Just make sure that when you are scrolling through this theme, when you get to the map section, move off the map and continue to scroll down or up. If you stay on the map and scroll, it will only zoom the map in and out, and not move you up or down on the web page. Check it out here!

Example of Mouseover Parallax Scrolling Effect
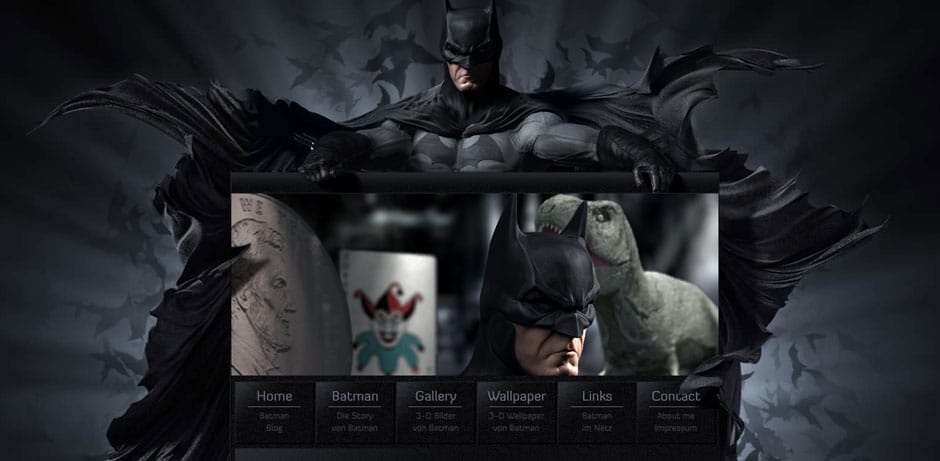
This website shows off a great way to add a seamless parallax effect with a simple mouseover on the home page image where you will notice it start to move. A great way to add an extra effect to make it just a little more unique from all the others, plus it makes Batman cooler. Check it out here!

Another example of the mouseover parallax effect is EgoPop, this website is so cute! It’s addicting just to go on and move your mouse in all different directions to get the effect of them dancing or jittering it looks like. Check it out here!

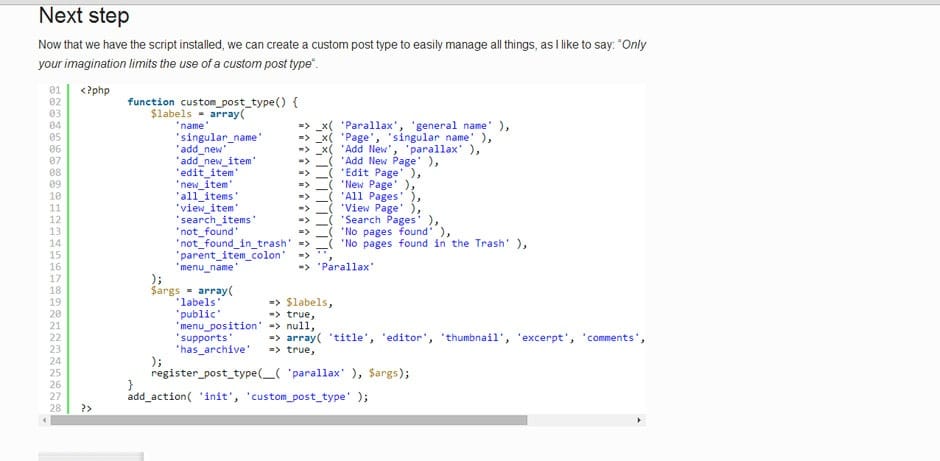
Want to code your own parallax effect?
WeVo Studio published a “WordPress Parallax Implementation” post that walks you through step by step on how to code to create a one page website to contain the parallax effect. Even if you use a platform such as WordPress and the theme you choose has the parallax option, if you ever run in to any issues with making your parallax work, this is a great parallax tutorial to help you create and understand the effect, or maybe even fix any errors you may be running in to.

Another reason why I love using WordPress is the themes keep getting better and better, and will come out with different ways to implement the parallax effect. Even the highly rated themes have updated to include the parallax option now.
My inspiration in making this blog post came from the simple fact of being uneducated on the parallax scrolling effect. I saw it, loved it, and wanted to create it for different projects I worked on, but found myself struggling in doing that so I did my research and had to share. Hopefully this blog post gives you a better understanding on how the different types of parallax scrolling effects work, and can help you decide what’s best for you to use if you decide to implement parallax in to your own website. With that being said, if I missed any facts about parallax, please let me know.
If you are interested in easily integrating the parallax scrolling effect with no coding skills required on your own website, check out my recent post 10 Parallax WordPress Themes to get recommendations on what WordPress themes to use.


Thanks for this useful post! I’ve bookmarked for future reference. Another site that I also recommend that you haven’t included in your post is http://www.dreame.biz. I love it because it has more than 50+ Tutorials.
I’m glad you enjoyed it! I checked your link out real quick, looks like it does have lots of great tutorials, thanks for sharing!